|
Kapesní průvodce tvorbou šablony pro začátečníky |
| 1. krok | 2. krok | 3. krok | 4. krok | Shrnutí |
Vítám všechny manažery, zvláště pak začínající tvůrce článků!
Články byly vždy kořením Brejkového života. Přečíst si o průběhu ligových soutěží, o turnaji nebo reprezentačním šampionátu je zkrátka hezká nadstavba nad hrou samotnou. V poslední době autoři aktivitou zrovna nehýří, a tak jsem se rozhodl sestavit takového malého průvodce tvorbou článků. S tématy a obsahem se pochopitelně musí popasovat každý sám, já se pokusím představit relativně snadnou metodu, jak své články sestavit. Co si budeme nalhávat, tzv. šablona bývá kolikrát stejně velký problém, jako obsah samotný.
Cílem tohoto průvodce není ukázat vám postupy k vytvoření fantastické šablony s řadou grafických vychytávek. Já sám jsem s grafikou docela na štíru a nic takového bych si vám předložit netroufl. Cílem našeho snažení zde bude naučit se v editoru článků uspořádat obsah tak, aby měl úroveň hodnou zveřejnění - aby nevypadal jen jako hala-bala naházený text s pár obrázky. Skutečně budeme používat pouze editor článků. Žádný kód HTML. Přestože se tím vzdáváme části kontroly nad naším dílem a vydáváme se do rukou mnohdy náladového editoru, v zájmu co největší přístupnosti tuto oběť podstoupíme.
Dovolím si ještě vzpomenout na manažera Míru. Na jeho šablonách ve své době vyrostla řada článků (například celé MS v Chile). A tento manažer také v roce 2012 vydal třídílnou sérii s názvem "Jak na to?", mapující průběh tvorby článku od grafiky po formátování obsahu. Pokud jste ještě neviděli, určitě tomu dejte šanci (1. díl, 2. díl, 3. díl). O rok později pak Míra navázal aktualizací u příležitosti uvedení nové verze editoru článků (která funguje dodnes; odkaz na Mírův text zde).
Vrhněme se tedy konečně na tvorbu samotnou.
| 1. krok - Začínáme od hlavy |
Jste-li úplnými nováčky v psaní článků, je třeba si nejdříve zažádat o práva na psaní. Postup i další obecné informace naleznete v nápovědě.
Základním stavebním kamenem naší šablony budou tabulky. Ano, programátoři si v tuto chvíli pravděpodobně zhnuseně odplivli a článek zavřeli. Tabulky by se totiž pro rozvržení stránek používat neměly. My se ale pohybujeme v rámci Brejku, a tak si snad můžeme tento malý prohřešek dovolit. Máme v zásadě dvě možnosti:
- vytvořit hlavní tabulku, která obaluje celý článek
- vytvořit tabulky jen pro určité prvky na stránce
My vybereme druhou metodu. Proč? První v sobě totiž skrývá jistá úskalí. Zejména ve chvíli, kdy potřebujeme zasáhnout do vytvořeného rozvržení stránky (přidat více sloupců, smazat sloupce) - pak si můžeme nechtěně celou tabulku rozvrtat tak, že už jí v editoru nedáme znovu dohromady. Druhá metoda je v tomto směru přeci jen bezpečnější (lze si však představit případ, kdy vám nezbývá, než celý článek opravdu obalit tabulkou. A to když potřebujete nastavit barevné pozadí celé stránky).

Začínáme v prázdném okně editoru. Naše pracovní plocha bude široká 700px. Při 700px se obsah krásně vejde a nedeformujeme tím celou stránku Brejku (mám pocit, že 700px je zároveň maximální rozměr, který pasuje do vymezeného prostoru).
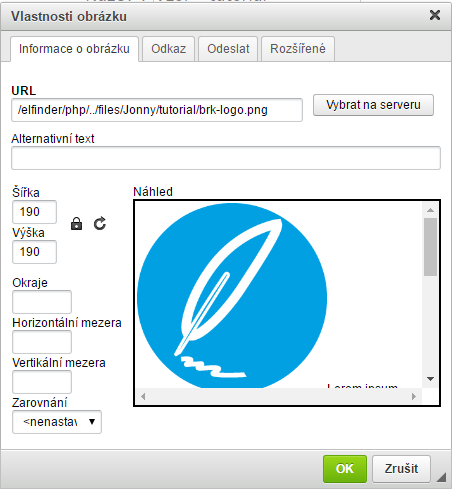
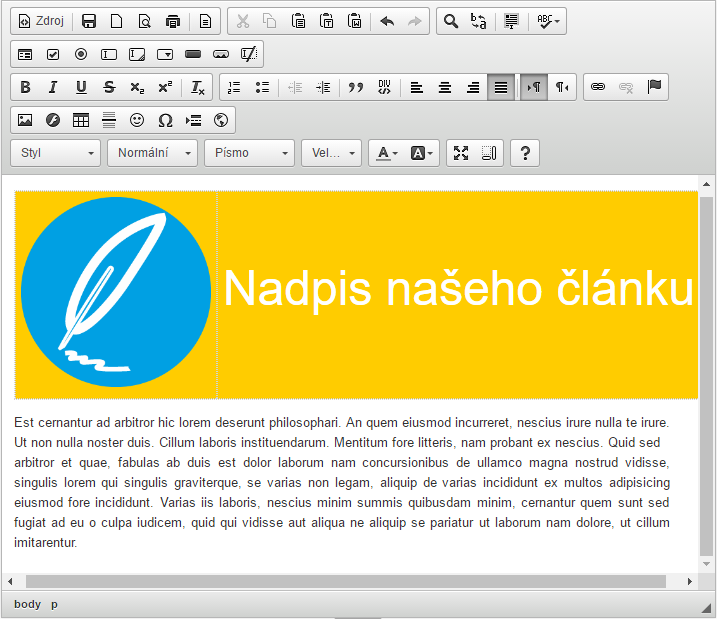
Horní část stránky patří hlavičce. Zde přijde ke slovu první tabulka. Pokud nám stačí do hlavičky zapsat jen název článku, vytvoříme tabulku o jednom sloupci a jednom řádku, širokou 700px. My máme i logo, takže vytvoříme místo jednoho sloupce dva. Odsazení obsahu v buňce nastavíme na 5 (budeme to tak dělat v celém průběhu tvorby). Ohraničení nastavíme na 0 (čili žádné ohraničení), vzdálenost buněk také na 0 (hodí se, pokud máme vedle sebe buňky s barevným pozadím - v případě hodnoty 1 by byla vidět mezi buňkami bílá čára). Do levého sloupce / levé buňky přijde logo, do pravého název článku.


Rozměry obrázku nastavíme dle vlastního uvážení. Proč jsme logo umístili do separátní buňky? Z toho prostého důvodu, že název článku ve vedlejším sloupci nebude obrázkem nijak ovlivněn a zarovná se nám hezky vertikálně na střed tabulky.

Jak zvolíme barvu pozadí buňky? Pravým tlačítkem klikneme na buňku -> záložka Buňka -> na konci seznamu Vlastnosti buňky. Tam nalezneme volbu barva pozadí. Můžeme vybírat z nabídnuté palety, nebo vložit barvu vlastní.
Kdykoli se lze podívat na náhled článku - ovšem pozor, ne přes ikonku náhled v editoru! To by nám neukázalo skutečný výsledek. Musíme článek uložit, v OP jej najít a kliknutím otevřít. Uvidíme článek tak, jak se zobrazí na Brejku.
Slušelo by se také pro úplnost doplnit, jak nahrávat obrázky. Jednoduše. Klikneme v editoru na ikonku obrázku, zvolíme vybrat na serveru. Pokud ještě nemáme vlastní složku, vytvoříme ji. Poté už nám nic nebrání obrázky nahrávat (přes tlačítko upload files - černá disketa s malým zeleným plusem). Vybíráme je po jednom buď poklikáním, nebo pravým tlačítkem -> select file.
| 2. krok - Texty a předěly |
Hlavičku máme hotovou, začínáme vkládat texty. V případě prostého textu si vystačíme skutečně jen s obyčejným vložením do editoru. Žádné tabulky, žádné zvláštní zacházení. Možnosti formátování (velikost, font, tučné/kurzíva) nepřekvapí, v liště editoru je poznáme hned. Proto se o nich nebudeme rozepisovat. K textům jen tři malé poznámky:
- Pravděpodobně si texty budete připravovat ve Wordu. Doporučuji je před vložením na Brejk "prohnat" přes poznámkový blok, nebo použít ikonku "Vložit jako čistý text" přímo v editoru. Zbavíme se tak formátování z Wordu, které by mohlo s rozvržením textu zbytečně zamíchat.
- Možná jen můj subjektivní názor, ale - zarovnávejte text do bloku (taktéž jedna z ikonek editoru). Lépe se čte.
- Všimli jste si, jak na obrázku o pár řádků výše text nedoléhá až k okrajům stránky? To je jen hříčka editoru, v reálu bude odstavec hezky od okraje k okraji.
Jednotlivé bloky či kapitoly článku klasicky oddělujeme pomocí nadpisů. Pokud se s nadpisy nespokojíme, můžeme na pomoc opět zavolat tabulku. Stačí nám jeden řádek a dva sloupce.
 Tady se vracíme k odsazení obsahu v buňce. Nejdříve odpověď na otázku, k čemu je odsazení dobré. Oceníme ho zejména tehdy, má-li buňka barevné pozadí. Bez odsazení se text přimkne k okraji buňky a to nevypadá vůbec dobře.
Tady se vracíme k odsazení obsahu v buňce. Nejdříve odpověď na otázku, k čemu je odsazení dobré. Oceníme ho zejména tehdy, má-li buňka barevné pozadí. Bez odsazení se text přimkne k okraji buňky a to nevypadá vůbec dobře.
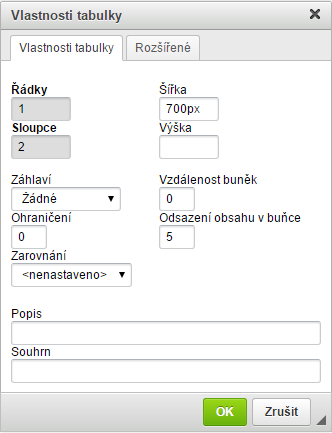
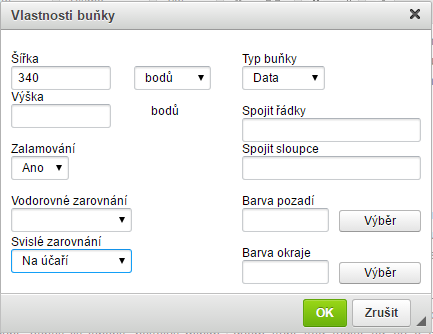
Nastavili jsme odsazení na 5, pamatujete? Nyní potřebujeme vytvořit předěl mezi texty. Rádi bychom barevný obdélník, který bude dlouhý třeba do půlky šíře článku. Článek je široký 700px, naším cílem je tedy 350px. Základem je tabulka s šířkou 700px a dvěma sloupci. Pozornější z vás už si jistě všimli obrázku vlevo a hodnoty 340 ve vlastnostech buňky. Proč 340, ptáte se? Právě kvůli odsazení obsahu.
Odsazení obsahu totiž funguje tak, že vezme zadanou šířku buňky a ze všech stran k ní přičte hodnotu odsazení (v našem případě 5).
To znamená, že ve chvíli, kdy bychom v dobré víře nastavili šířku buňky na 350px (protože jí chceme mít širokou 350, no ne?), dostali bychom buňku širokou 360px (námi zadaných 350px + odsazení 5px zleva + odsazení 5px zprava). Proto oběma buňkám nastavíme šířku 340px. Pamatujte si, že je vždy lepší nastavit pevnou šířku všem sousedním buňkám. Jakkoli by se např. v případě dvou buněk měla šířka druhé z nich automaticky dopočítat, nemusí to tak na 100% fungovat. Jistota je jistota.
Po malé lekci matematiky zpět k textům. Pomocí tabulky dokážeme text také rozdělit do dvou a více sloupců. Jak na to? V našem příkladu vložíme jednoduchou tabulku 1 x 2 o celkové šířce 700px. Cílem je text ve dvou sloupcích. Jak už možná tušíte, podobně jako u předělů musíme i tady nastavit odpovídající šířku buňky. Znovu to bude 340px, znovu nastavíme šířku oběma buňkám. Vložíme text a dostaneme...

...něco, co pravděpodobně vidět nechceme.

Text v pravém sloupci je kratší, než jeho soused v levém. Bohužel se nám zarovnal na střed (byť jsme mu nic takového nenastavili) a co si budeme povídat, nijak vzhledně to nevypadá. Náprava naštěstí není příliš složitá.
Stačí ve vlastnostech obou buněk nastavit svislé zarovnání na hodnotu "Na účaří".
| 3. krok - Obrázky a tabulky |
Není na škodu obohatit článek nějakým tím obrázkem. Ať už chceme obrázek zakomponovat do textu, vložit samostatně na střed stránky nebo po více kusech vedle sebe - máme připravené řešení pro každou variantu. Začněme tím, když chceme obrázek implementovat přímo do textu. Přesuneme kurzor na řádek, kam se chystáme obrázek umístit, a vybereme jej na serveru.

Protože nechceme, aby text těsně přiléhal k okrajům obrázku, nastavíme odpovídající horizontální a vertikální mezeru. Zarovnání určuje, zda bude obrázek umístěn na levé straně odstavce, nebo na straně pravé.
Nemusíme však obrázky vkládat do textu. Máme dvě možnosti - buď vkládáme jeden obrázek, nebo více obrázků, které chceme umístit vedle sebe.
|
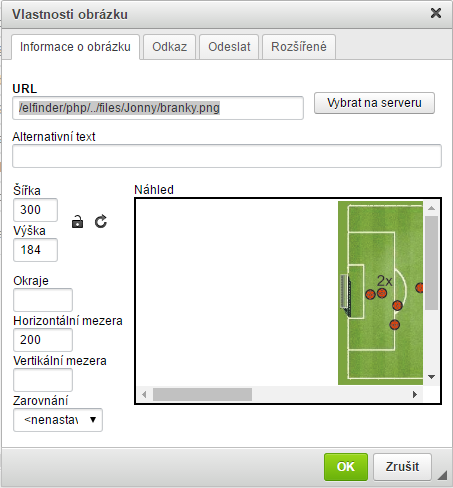
Obrázek plánujeme zarovnat na střed stránky. Zde nastavujeme šířku obrázku 300px. Stránka je široká 700px. Správně tušíte, že zarovnání na střed docílíme zadáním odpovídající horizontální mezery. Tedy 700 - 300 = 400. Z každé strany obrázku musí být mezera 200px (400/2). |
Dva obrázky o stejné šířce bychom rádi umístili vedle sebe. Od šířky stránky (700px) odečteme součet šířek obrázků (300+300px). Výsledkem je 100px. Víme, že mezi dvěma obrázky nám vzniknou tři mezery, mezi něž potřebujeme oněch 100px rovnoměrně rozdělit. Zadávat lze jen celá čísla, takže i když 100 / 3 nevychází zrovna nejlépe, zaokrouhlíme na 33px. Levému obrázku navíc nastavíme zarovnání vlevo. Nenechme se zmást tím, že se oba obrázky v editoru zobrazily pod sebou. Pokud jsme nastavili dobře šířky a mezery, vše se ve výsledku ukáže správně. |
Kdybychom chtěli vytvořit řadu tří a více obrázků, je lepší vytvořit pro ně obalující tabulku zarovnanou na střed stránky.
Chystáme-li se psát např. o turnaji, nepochybně se nám hodí malá tabulka, do níž vložíme výsledek zápasu, loga, názvy klubů a výběr ze statistik. Opět nic složitého.


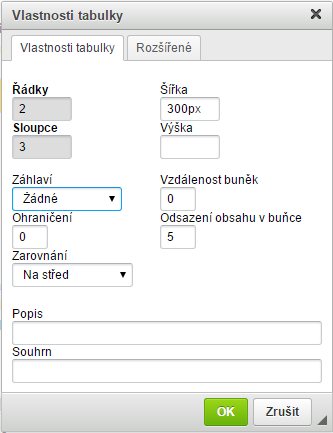
V tomto případě jsme náhodně zvolili šířku tabulky 300px a 3 sloupce. Řádků zadáme tolik, kolik je potřeba (můžeme přidávat i dodatečně, žádný strach). Celé tabulce pak nastavíme zarovnání na střed. Protože již víme, jak je to s odsazením a šířkou buněk, nebudeme to znovu opakovat. Obsah si naformátujeme dle libosti.
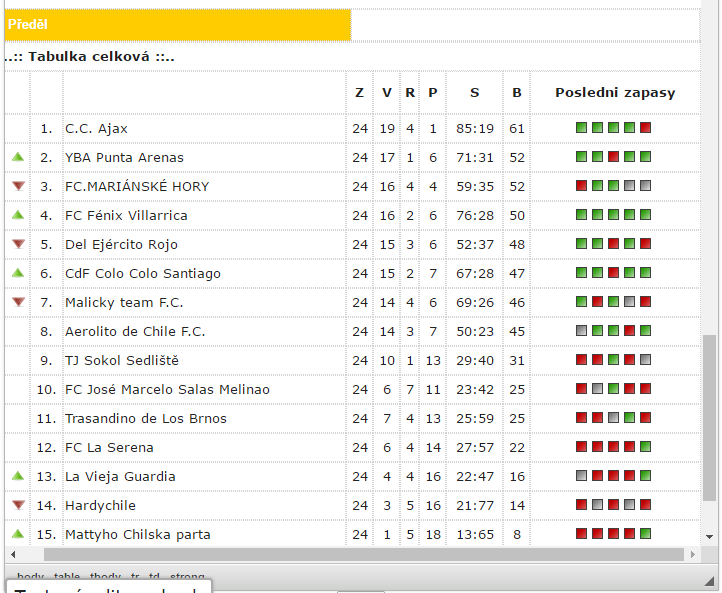
Pak tu máme ligové tabulky, tabulky střelců apod. Přepisovat je bývá zdlouhavé. Naštěstí máme možnost tabulky z Brejku přímo kopírovat. Není to postup 100% spolehlivý a žádná velká kouzla s ním nevytvoříme, pro překopírování ligové tabulky by ale měl bohatě stačit.


Ve vlastnostech vložené tabulky přenastavíme šířku na 700px (aby se nám hezky roztáhla přes celý článek). Když se na tabulku podíváme, pravděpodobně v ní uvidíme jeden prázdný sloupec na konci. Ten můžeme klidně smazat.
| 4. krok - Navigace (která možná nefunguje :-)) |
Máme hlavičku, texty hezky oddělené obdélníkovými předěly, pár obrázků a tabulek. Zbývá ještě jedna, tak trochu bonusová libůstka - navigace. Zvlášť v případě delších článků není na škodu dát čtenáři možnost rychle překliknout na pasáž, která ho zajímá.
Odkazy v rámci jednoho článku se vytvářejí pomocí kotev. Problém je v tom, že ačkoli kotvy jsou zahrnuty v editoru a můžeme si s nimi vesele hrát, ne vždy fungovaly. Musím přiznat, že nevím, zda nyní kotvy jdou, nebo nejdou. Sám budu po vydání článku překvapený (buď mile, ale spíše se obávám, že nemile :-)).
Každopádně, jak se kotvy přidávájí? Máme je přímo v editoru pod ikonkou s obrázkem vlajky.

Přesné označení je Záložka. Najedeme kurzorem na místo, kde chceme kotvu umístit. Rozklikneme ikonku, zadáme název kotvy a je z poloviny hotovo. Ještě musíme přidat odkaz. V horní části stránky (hned pod hlavičkou) vložíme tabulku o jednom řádku a odpovídajícím počtu sloupců. S šířkami buněk a barvami pozadí si pohrajeme, jak libo (buňky můžeme označit hromadně, prostě přes ně přetáhneme myš. Zdánlivě se nic nestane, ale po zadání vlastností uvidíte.). Vyplníme tabulku názvy našich budoucích odkazů. Každý z názvů poté označíme a klikneme na ikonku řetězu.


V okně zvolíme typ odkazu: Kotva na této stránce, a vybereme jméno kotvy. Mimochodem, jedna poznámka k odkazům obecně - odkazujeme-li na jinou stránku na Brejku (nebo zkrátka na jinou stránku na internetu), je myslím dobré nastavit cíl odkazu na "Nové okno" (cíl se nastavuje po kliknutí na ikonku řetězu, má dokonce stejně pojmenovanou záložku). Jinak se odkaz otevře přímo v okně článku, což není moc praktické.
| Shrnutí |
Vystavěli jsme si jednoduchou a rychlou šablonu, a to pouze s nástroji, které nám nabízí editor článků. Pravda, nemůžeme čekat první cenu za grafický design. To však ani nebylo cílem naší malé příručky. Cílem bylo ukázat a (pokud možno) srozumitelně vysvětlit, jak prostřednictvím editoru nastylovat článek tak, aby měl alespoň nějakou formu. A současně ukázat, že to není až tak složité. Samozřejmě, tvorba článků vám zabere hodiny a hodiny (fakt to není jednoduché, mluvím z vlastní zkušenosti), nenechte se ale odradit třeba jen tím, že zkrátka neumíte kód HTML a nejste kouzelníky ve Photoshopu. Tento průvodce vám by v tomto směru mohl pomoci začít. A následně se "odpíchnout" k vlastním úpravám a variacím mnou naznačeného rozvržení.
Na závěr ještě pár tipů:
- tabulka je dobrý sluha, ale zlý pán - je lepší vkládat tabulky s rozmyslem
- odsazení obsahu v buňce zvětšuje rozměry buňky - pokud chceme buňku 500px širokou s odsazením 5px, musíme jí nastavit šířku 490px (to samé platí pro výšku)
- obyčejný text vkládejte přímo do editoru, a pokud možno bez formátování
- text zarovnávejte do bloku - lépe se čte
- článek si raději několikrát přečtěte, než jej pošlete ke schválení. Je škoda zkazit si hodnocení kvůli gramatických chybám a překlepům.
- neděste se, pokud vám editor ukazuje něco, co zdánlivě (vzhledem k vámi provedeným nastavením) nedává smysl - článek uložte a otevřete náhled, ať vidíte skutečný výsledek
- průběžně ukládejte! Automatické odhlášení z Brejku je pes.
- výsledek nemusí být vždy 100%, editor má občas svou hlavu
- s předchozím bodem souvisí ten poslední - nečekejte úplné zázraky. Editor nabízí slušnou škálu nástrojů, ale skutečnou kontrolu a téměř nekonečnou paletu možností vám dá jedině znalost HTML a CSS (případně JavaScriptu) + dovednosti v grafických editorech. Ale i bez těchto vědomostí může článek vypadat dobře!
Jak jste možná zaznamenali, celý tento kapesní průvodce je vytvořen pomocí postupů, které jsme si v článku ukázali. A výsledek nevypadá zle, ne? Zdrojový kód vzorového článku, ze kterého jsou vybrány všechny screenshoty, je ke stažení zde. Stačí zkopírovat, v editoru otevřít ikonku "Zdroj" a vložit.
Jsme na konci. Bude-li příležitost, rád bych se v budoucnu vrátil s pokračováním, kde bychom se buď pokusili z editoru vyždímat ještě více, nebo se pustili přímo do HTML kódu. Uvidíme. Děkuji všem, kteří dočetli až sem!
P.S. Připomínky, podněty i kritiku v komentářích vítám. Případné dotazy rád zodpovím, budu-li vědět odpověď. Piště klidně do pošty. ;-)
| 2016, Jonny |